

Subscription services rely on their customers to stay engaged. When a user cancels early after signing up, it becomes a high cost for the company. We wanted to find out why users cancel and come up with a solution to keep them engaged and likely become a lifetime member.
Full-time Art Director, UX, Product team. My direct impact was Research, Product Design, and Marketing.
Project Length: 1 Year
Team: 3 Members
Role: UX Design, Art Direction
Tools: Sketch, Adobe CS,
Invision,
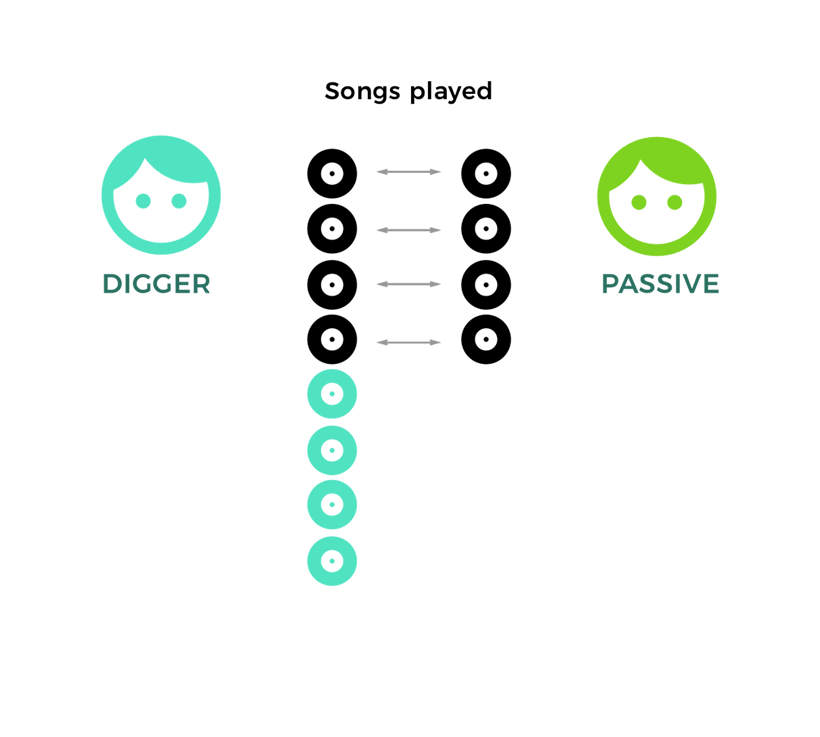
The data was the first place to look for clues. Find the users who were not only loyal customers but people who loved music. We realized the users who had a higher play count were spending more time on the App. We also saw that the users who canceled spent less time.
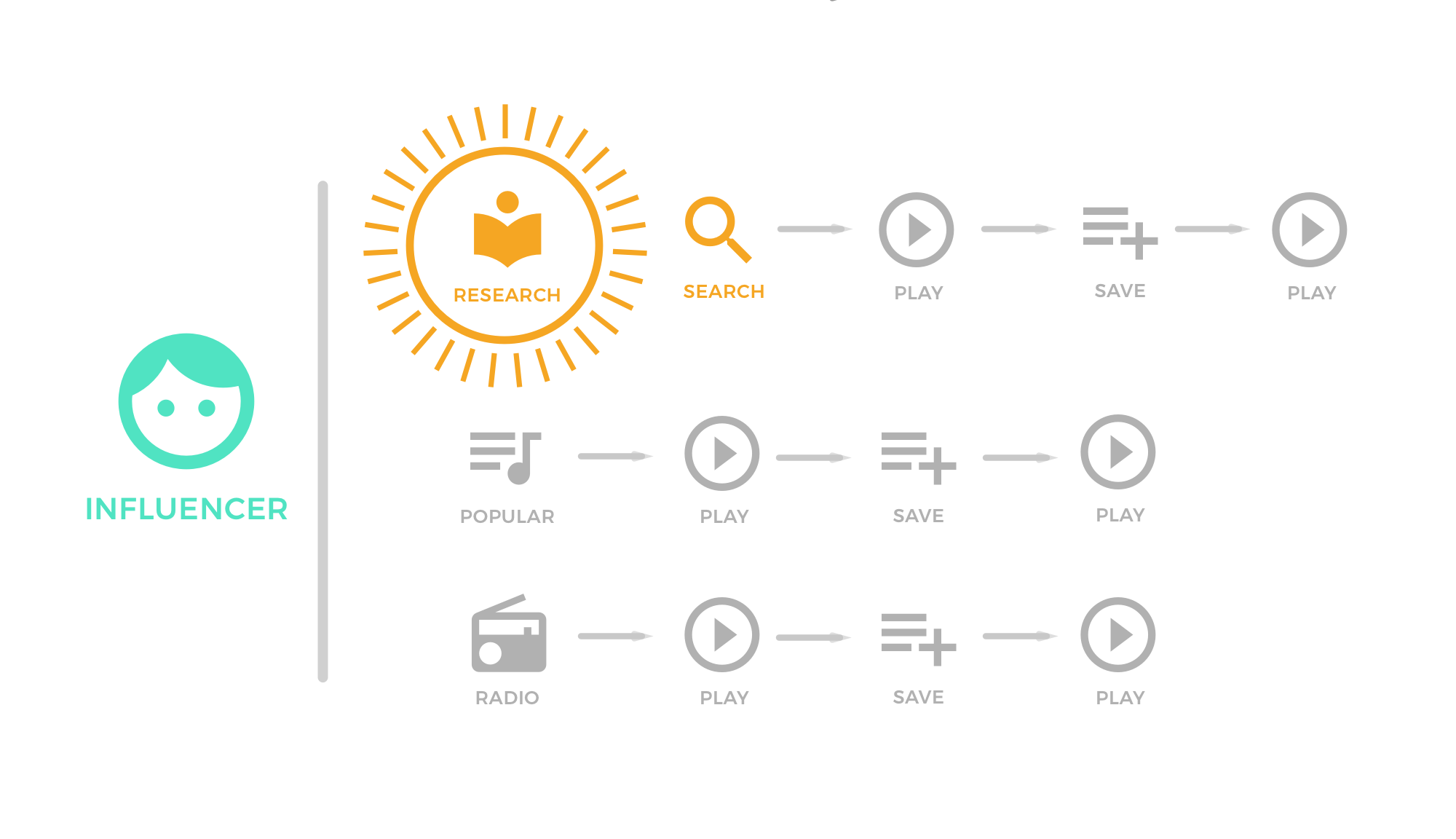
After conducting 10-day phone interviews, we came to the conclusion that discovery was most important to everyone. We also recognized that the users who played new songs more tended to cancel less. They also worked harder for their music. These members were "Feature heavy." They searched, they played more public playlists. They played more radio. We concluded they were more independent than the other members. They spent their free time looking for music while the others searched less and relied on regular radio or Pandora.
From our interviews, we created three types of users:

Influencer

Casual Listener

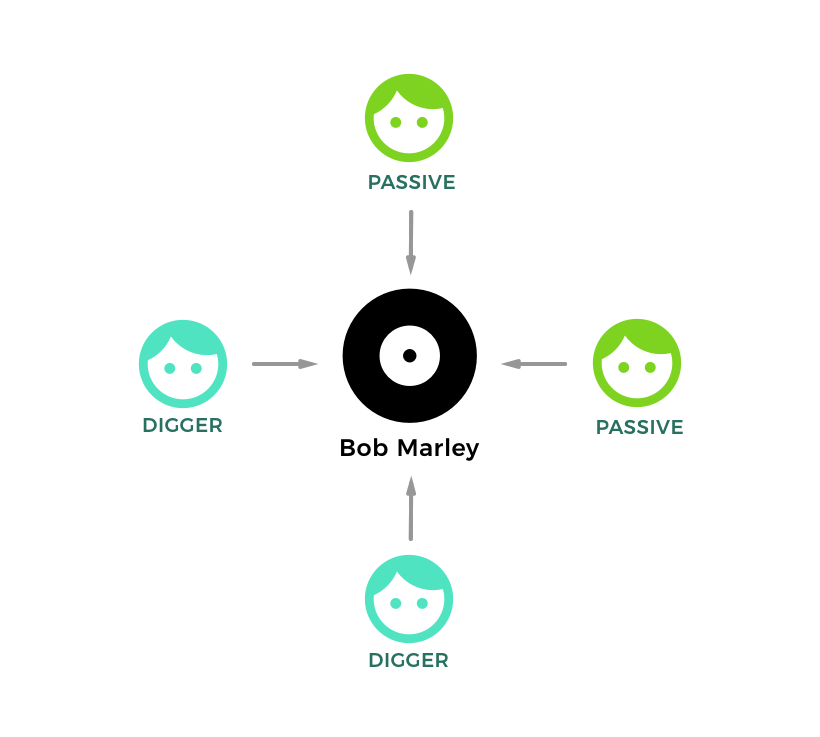
Passive Listener
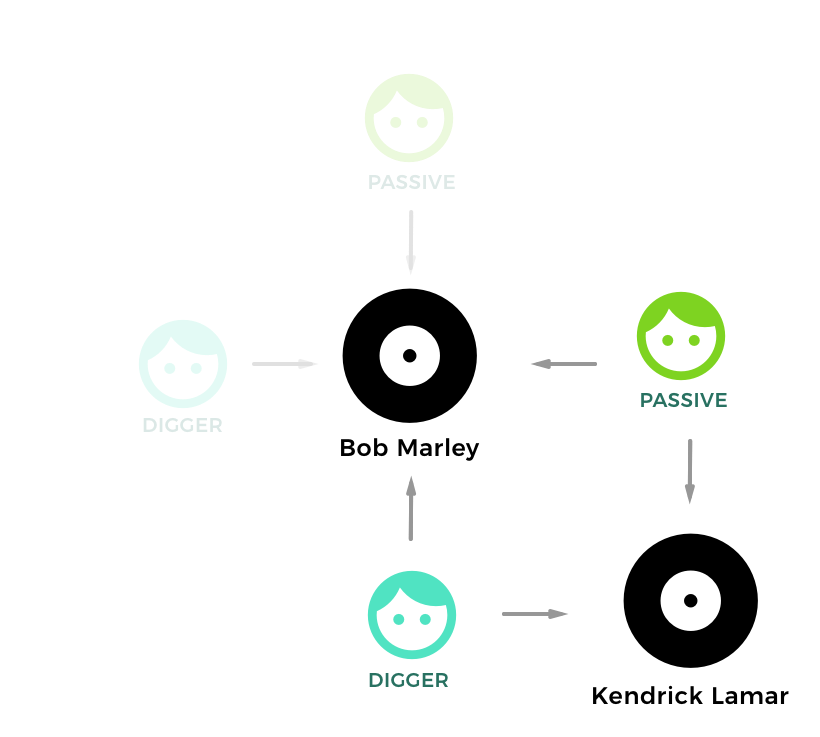
We realized that the Influencers were a unique group. All of the members equally cared about music, but the Influencers were obsessed with looking for it. The Passive Discoverers said they'd listen to music more, but they didn't have the time. It was interesting because all of the members, we tested, said they had "busy lives." The Influencers just found the time.

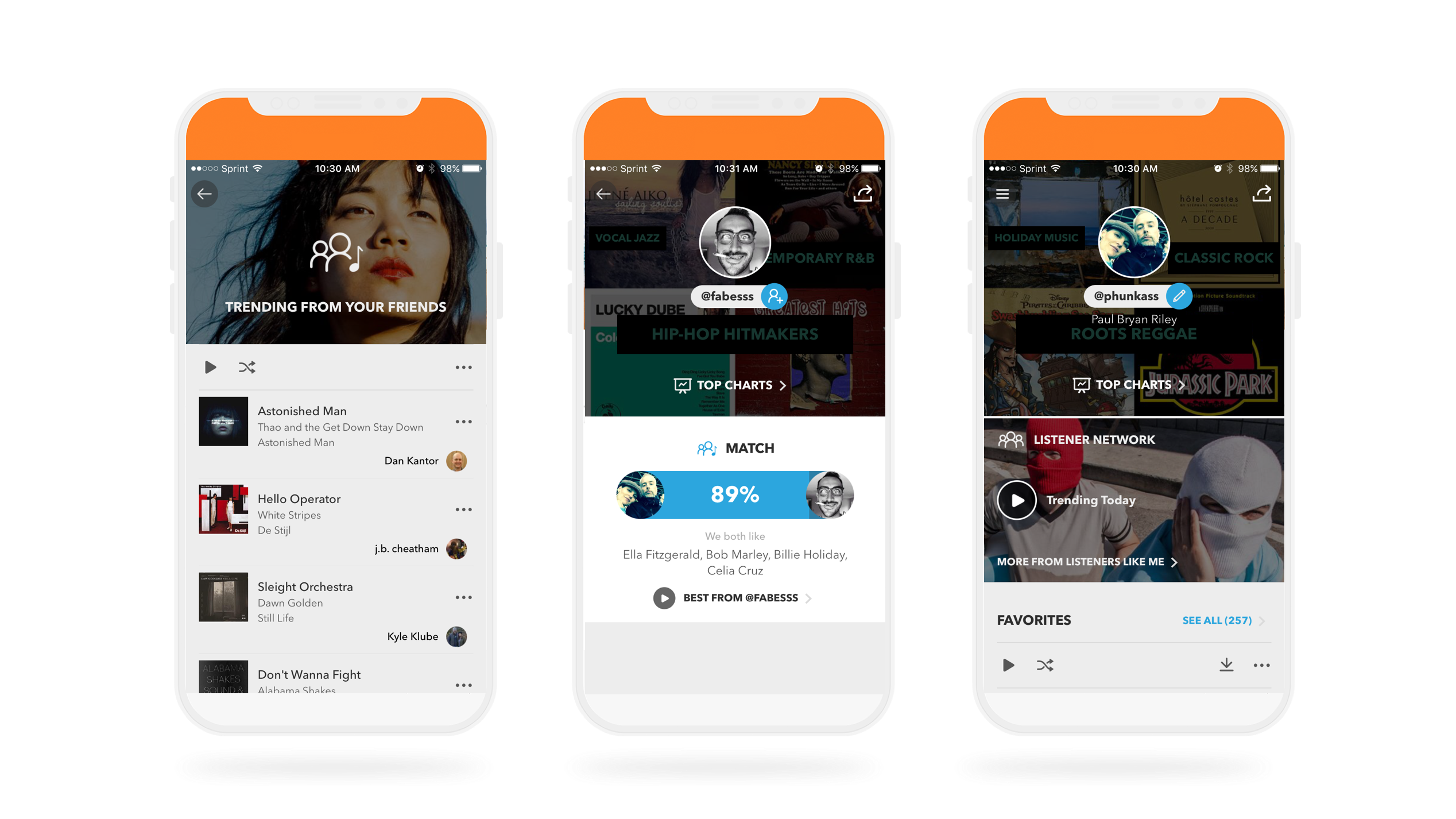
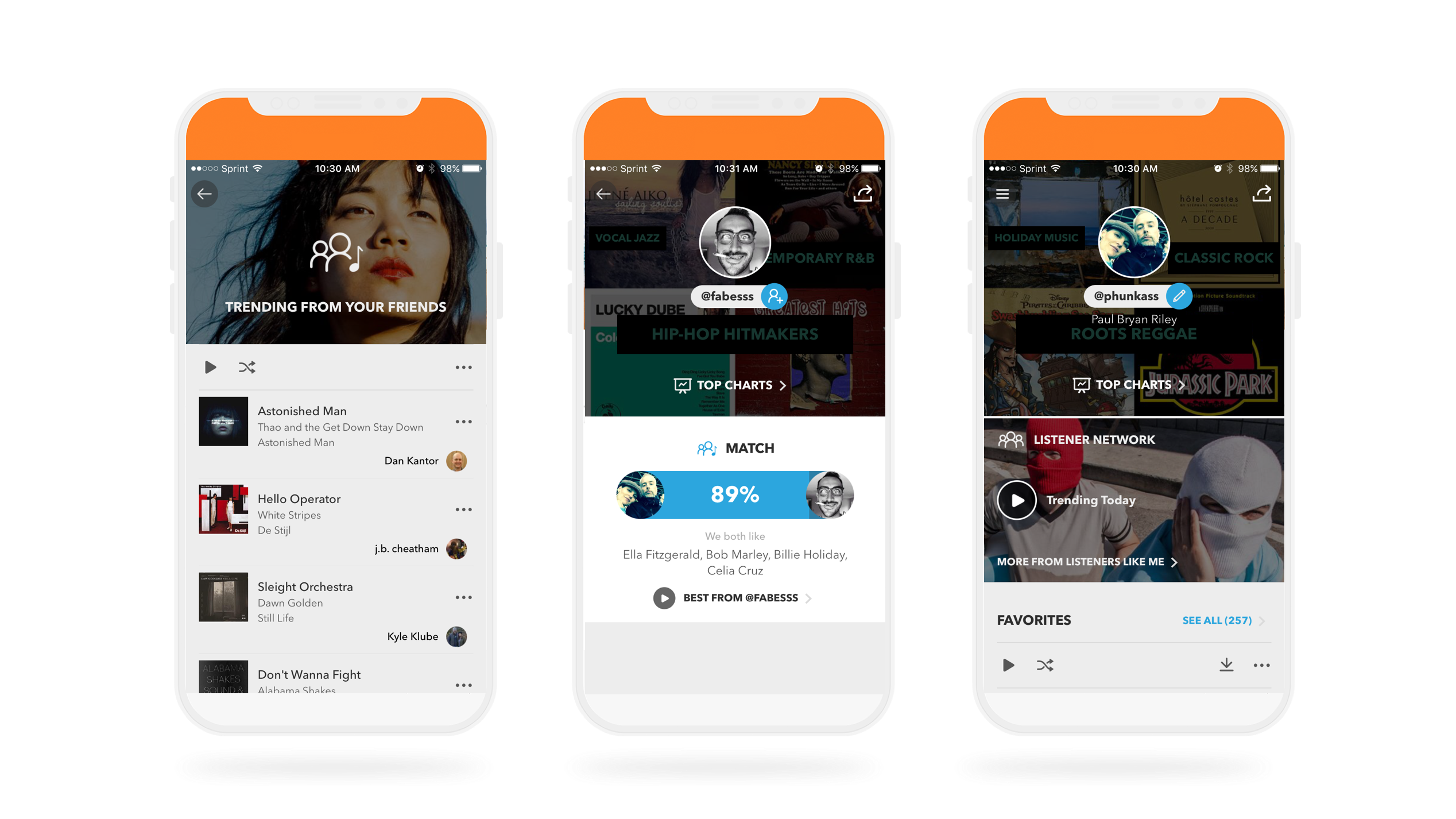
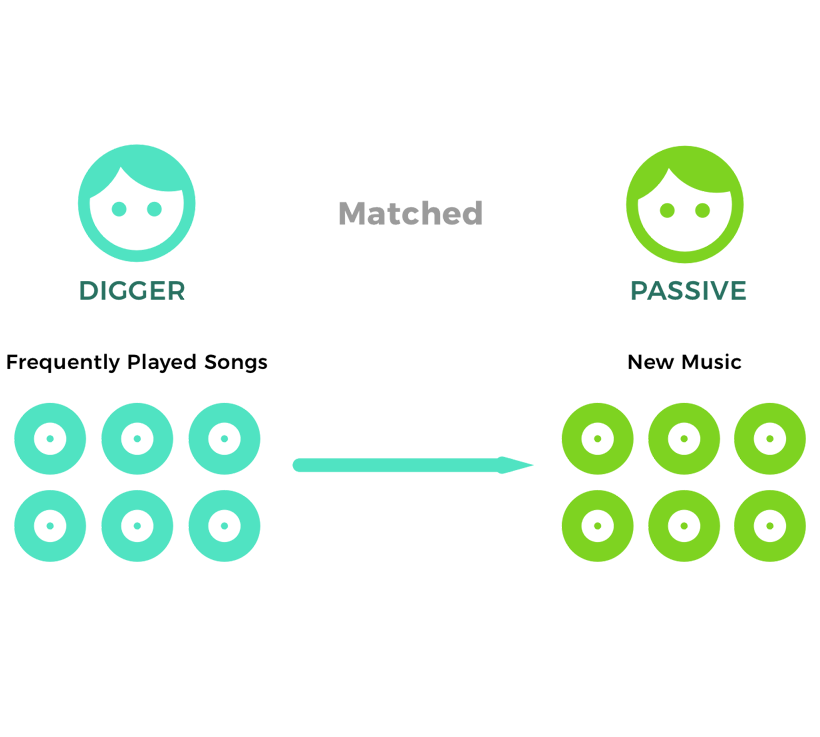
We concluded that we had to find a way to expose the music from these hard working Influencers to the more passive users. If we could find a way to match them together, we could provide more music and generate more plays!





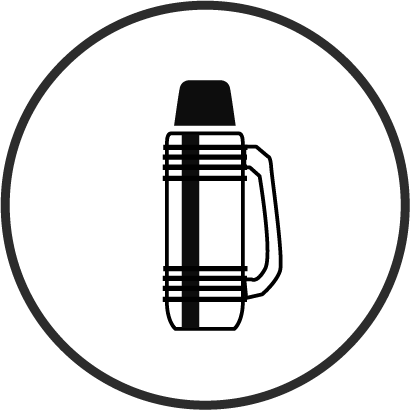
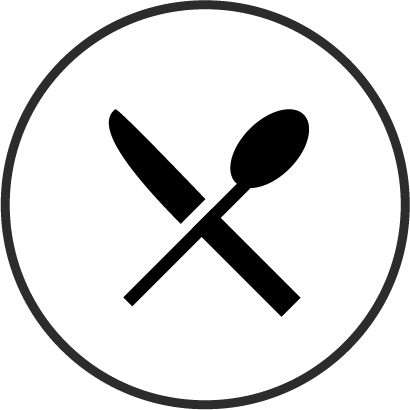
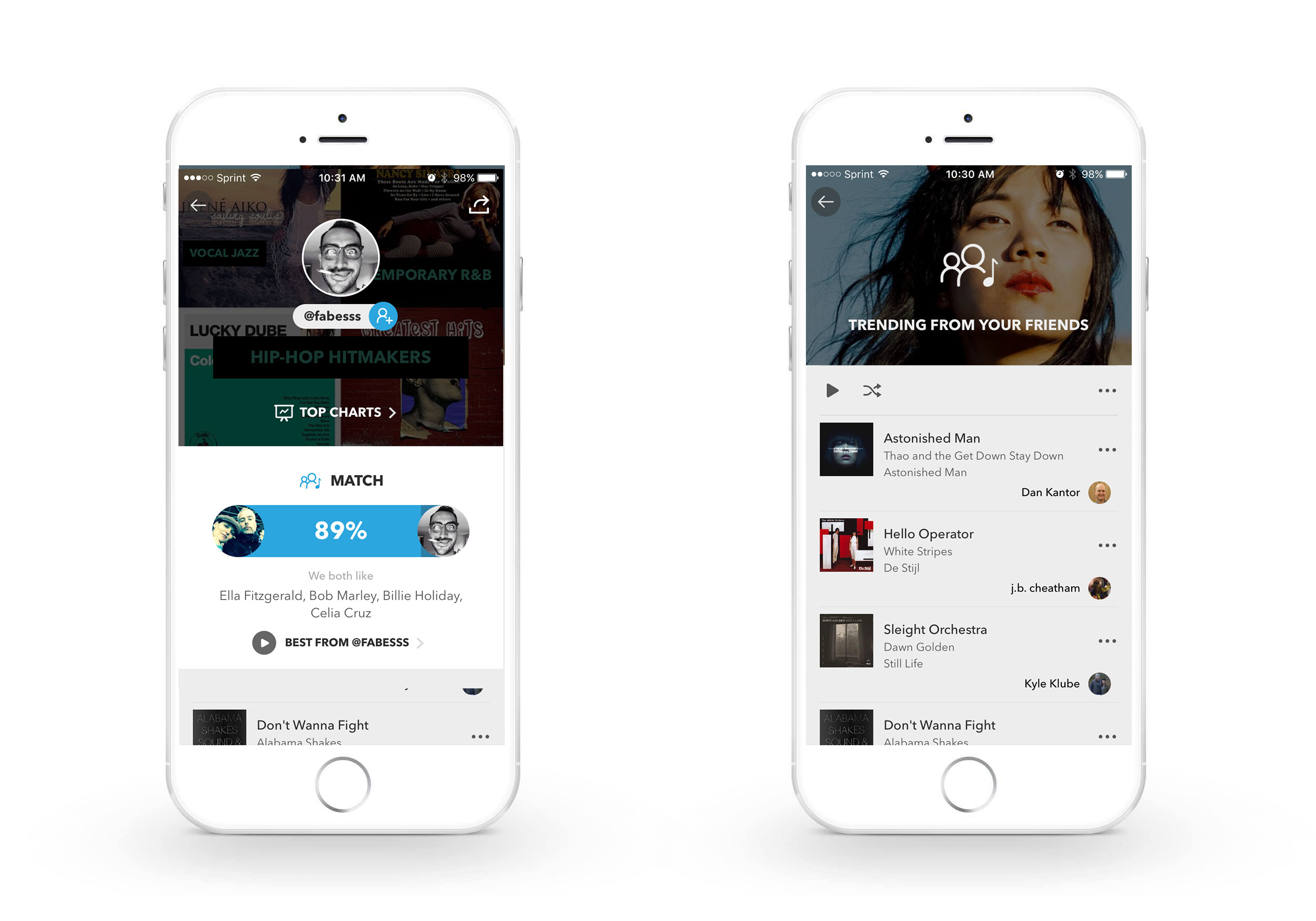
Implementing the feature was surrounded by the user. Profile pages were the center of the user's experience.

The project was implemented into the platform and was received with great success. Retention increased by 1.6% after 3 months for the pilot program.
I'd be happy to have a thorough conversation about my projects.
if you have a project you need help with, contact me at: